Per Bjergestam
Ett skolprojekt för att utforska samt ta fram ett förslag på hur vi kunde omvandla Per Bjergestams nuvarande analoga kursmaterial till en icke-linjär digital version.
Vad & Varför
Per Bjergestam har i mer än 20 års tid arbetat med hur människor hanterar och driver förändring. Han arbetar med mentorskap samt föreläser och undervisar om samtal och påverkan. Per har i dagsläget ett gediget kursmaterial som han använder sig av i sitt arbete med de personer och företag/organisationer han arbetar med. Per vände sig till oss för att få hjälp med att utforska hur han genom att dra nytta av digitaliseringens möjligheter kunde skapa en digital icke-linjär version av sitt kursmaterial. Målet är att Per på detta sätt ska kunna nå ut till en större publik med sin kunskap samt att fler ska kunna ta del av hans övningar utan att behöva ha Per på plats.
Designprocessen
Vi hade strax under fyra veckor på oss för detta projekt och vi började arbetet med att urskilja vilken målgrupp vi ville fokusera på och skapa vår lösning för. Då Per redan nu arbetar med stora företag och organisationer med många anställda valde vi att behålla fokus på den gruppen. Per ville själv att vi skulle rikta oss till första linjens chefer så vi valde att skapa ett scenario utifrån de premisserna som vi sedan arbetade vidare med.
Scenariot vi skapade och utgick från såg ut som följande: anställda på ett stort svenskt företag känner sig inte hörda av sina teamleaders, dålig kommunikation leder till ökad sjukfrånvaro och minskad produktivitet. De teamleaders som berörs befinner sig på olika orter i landet. HR behöver ta tag i problemet och väljer att använda sig av Pers digitala tjänst.
För att skapa förståelse för alla inblandade i scenariot började vi med att skapa user stories för de anställda, team leaders, HR samt även för Per. Genom att tydligt se vilka behov, förväntningar och pain points som de olika grupperingarna i vårt scenario hade kunde vi lättare förstå vart fokuset för vår lösning skulle ligga.
Vi bestämde oss för att designa en digital tjänst där exempelvis en HR-ansvarig kan planera och organisera en workshop, enkelt kunna bjuda in deltagare till workshopen samt vara den som håller i och leder workshopen när det väl är dags för den.
Innan vi startade själva prototyparbetet skapade vi både en kundresekarta och ett flödesschema för att få en klarare bild av vad och vilka funktioner som behövde finnas i tjänsten.
Arbetet med prototypen
Vi gick vidare till att skapa förslag till prototypen genom enkla pappersskisser. Vi gick tillsammans igenom dem för att klargöra hur vi alla tänkte och se till att vi alla var på det klara med hur vi ville utforma tjänsten.
När vi kände att vi hade en klar bild som vi alla var överens om gick vi vidare till Figma där vi alla började skissa upp enkla wireframes att ha som grund till prototypen. Efter detta var gjort började vi arbetet med vår interaktiva high-fidelity prototyp. Även där började vi tillsammans då flera i gruppen kände att de ville vara delaktiga i den processen också. Dock märkte vi tydligt att det inte var optimalt att så många var inblandade i skapandet av det visuella och denna del av prototyparbetet. Jag tog därför över som huvudansvarig för skapandet av high-fidelity prototypen och skapade två exempelflöden. Ett flöde som visar hur det kan gå till för den HR-ansvariga att planera och hålla i en workshop samt ett annat flöde som visar upplevelsen för en deltagare i workshopen när hen ska ansluta och delta i en av övningarna.
Då vår tid var begränsad och vi ville utnyttja all tid vi hade till att ta fram en så enkel och användarvänlig tjänst som möjligt så valde vi att fortsätta använda oss av den grafiska profil som Per redan använder i dagsläget.
Resultat
Upplägg
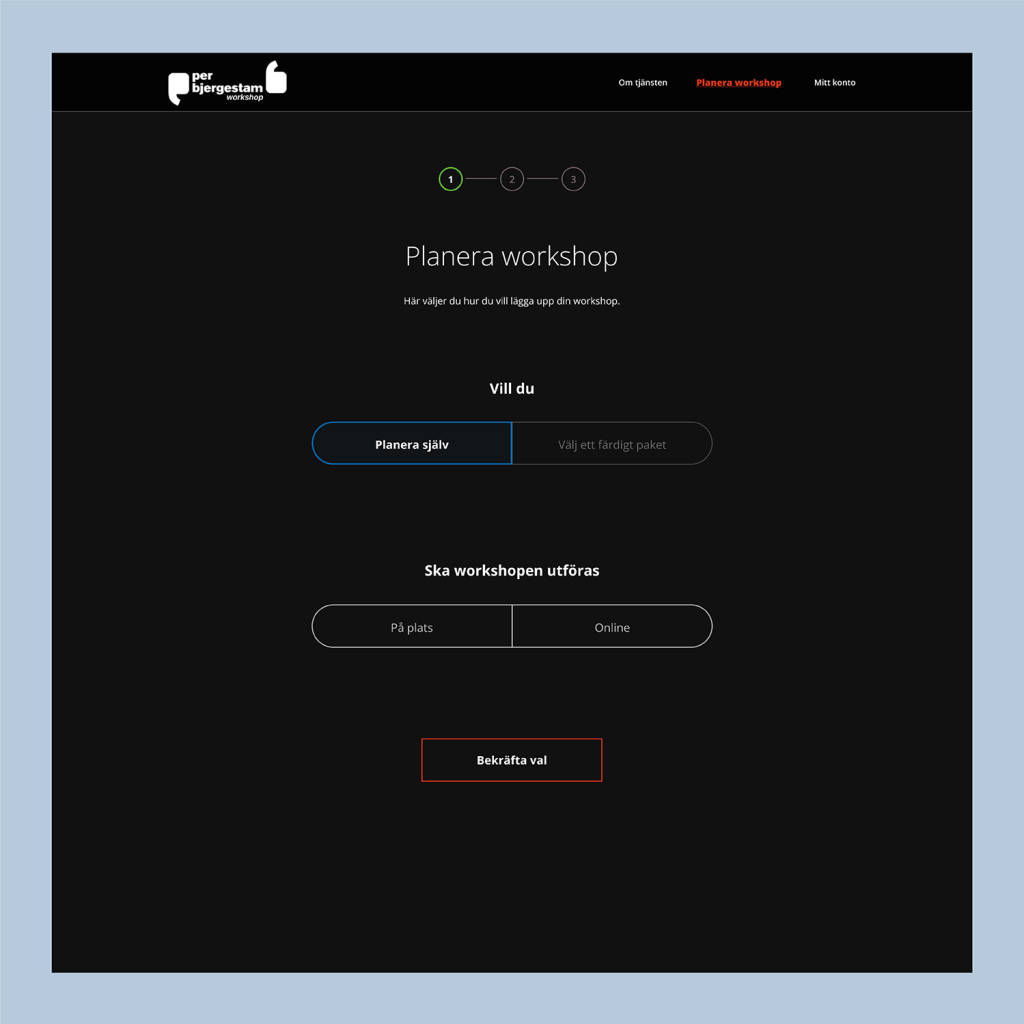
I början av planeringsflödet behöver den som planerar göra två val, välja om man vill planera workshopen själv eller om man vill välja ett färdigt paket med ett förbestämt innehåll och upplägg. Man måste även välja om man vill att workshopen ska utföras på plats eller om den ska ske online. Genom att skapa två toggleknappar visar vi användaren att dessa två val behöver göras. Användaren får omedelbar respons då det är tydlig skillnad mellan inaktivt/aktivt läge.

Planera
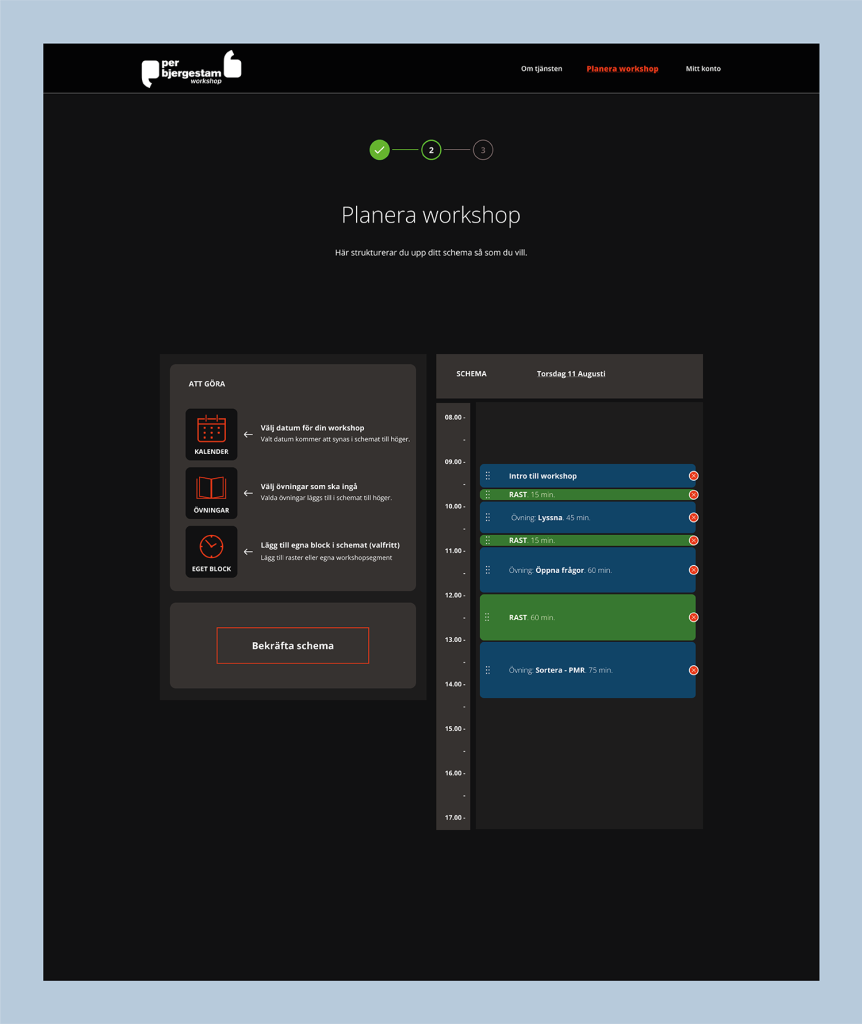
Efter de två tidigare valen kommer man till planeringsvyn. Här görs all planering för workshopen. Datum, övningar samt eget innehåll läggs till i detta steg.

Planering klar
Efter att ha lagt till de övningar och raster som man vill ha kan det se ut så här. Blocken i schemat till höger varierar i storlek beroende på hur stor tidsåtgång de kräver. Blocken kan placeras och flyttas som man vill i schemat genom att klicka/dra dem till önskat ställe.

Bekräftelse
Efter att ha genomfört beställningen av workshopen kommer man till bekräftelsesidan. Här får man allmän information om ordern, en överblick samt en länk och kod som går att kopiera för att kunna skicka ut till de som ska delta eller bjudas in till workshopen.

Workshop startar

Här är vi inne på adminsidan för den som ska hålla i workshopen. Som man kan se kommer workshopen att hållas online och man kan uppe i vänstra hörnet se vad som just nu presenteras på deltagarnas skärmar samt se hur många och vilka det är som är anslutna till workshopen.
Längre ner till vänster har vi en överblick över dagens schema, det går dock fortfarande att göra ändringar genom att klicka/dra blocken om man exempelvis skulle vilja ändra ordning på dem.
Till höger har vi dagordningen som baseras på schemat till vänster. Dagordningen till höger är utformad för att vara så enkel och intuitiv som möjligt för ledaren av workshopen. Den är uppdelad i punkter för att göra det tydligt att se i vilken ordning övningar och övrigt innehåll kommer att ske. Beskrivande texter gör att man snabbt får en överblick och förståelse för varje punkt.
Längst till höger finns blå knappar för att starta exempelvis timers eller videoklipp som deltagarna kommer se på sina egna skärmar. Det finns även knappar som triggar igång en automatisk uppdelning av deltagarna samt utslussning till digitala grupprum där de sedan genomför övningar som ledaren startar genom att trycka på ytterligare en blå knapp i dagordningen. Tanken är att den som leder workshopen ska känna sig trygg i sin roll och leda workshopen framåt utan att behöva handskas med gruppindelningar, gå igenom instruktioner eller guida deltagarna genom övningar, detta är i stället automatiserat i tjänsten. Ledaren av workshopen har ändå kontroll över när saker sker då de automatiserade funktionerna triggas i gång av att hen klickar på de blå knapparna.
Workshop pågår

En överblick av hur dagordningen ser ut en bit in i workshopen. De blå knappar som blivit aktiverade har gråats ut. De punkter/stycken på dagordningen som är helt klara har även de gråats ut för att man som ledare av workshopen tydligt ska kunna se vart i dagordningen man befinner sig. I exemplet ovan har ledaren av workshopen precis delat in deltagarna i grupper om två. Deltagarna befinner sig i sina digitala grupprum och kommer efter att knappen med texten Starta övning triggats automatiskt guidas genom övningen Lyssna.
Ansluta
Landningssidan för att kunna ansluta till workshopen som deltagare. Här fyller du i koden du fått skickad till dig samt vad du heter.

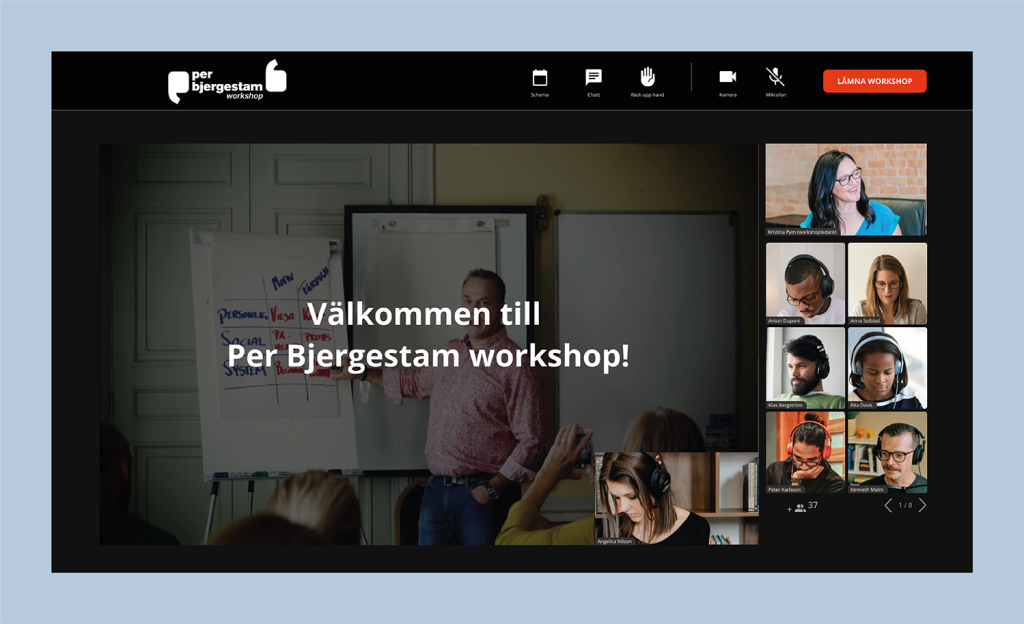
Välkommen
Här har deltagaren precis anslutit till workshopen. Likt andra videomötesfunktioner kan du se de andra deltagarna, göra val angående kamera/mikrofon. Du kan även se dagordningen i punktform genom att klicka på schemasymbolen.

Genomförande övningar
En kort video för att visa principen och strukturen för workshopens övningar. Instruktioner poppar på skärmen för att fånga uppmärksamheten, instruktionerna går att läsa på skärmen men kommer även läsas upp av Pers inspelade röst. Efter att de lästs upp försvinner rutan från mitten av skärmen och instruktionerna flyttas till höger om videomötet. Deltagarna kan fokusera på varandra och övningen men kan fortfarande se instruktionerna om de behöver. När tiden gått poppar en ny ruta med nya instruktioner, efter att den lästs upp flyttar även den till höger om skärmen och man kan se att den tidigare instruktionen finns kvar men får ett inaktivt läge jämfört med den nya för att deltagarna tydligt ska se vart i övningen de befinner sig. På detta vis fortsätter övningen tills att den är klar och deltagarna automatiskt slussas tillbaka till workshopens allmänna möte.
Demo av prototypen
Vad hände sen?
Vårt uppdrag bestod av att leverera ett lösningsförslag till Per. Om Per väljer att gå vidare med vårt förslag skulle nästa steg i processen vara att testa lösningen mot målgruppen och samla feedback för att kunna iterera och göra eventuella förändringar och förbättringar i designen innan ytterligare utveckling sker.
Klient
Per BjergestamPlattform
DesktopRoller & Ansvarsområden
UX & UI Design, Prototypansvarigcategory
date
7 June 2022